背景
折腾完PVE并把NAS弄得差不多之后总想再玩点什么,于是想到了多年前就很感兴趣的智能家居,于是开始深入的了解起Home Assistant来。
Home Assistant的安装和配置网上教程很多没什么好说的,不过在网上冲浪时偶然看到b站的一篇专栏,介绍了欧瑞博 (ORVIBO) 红外遥控器(和家亲版)接入HA的过程,顿时大感兴趣。随即去闲鱼搜索了一番发现ORVIBO CT30W的价格果然十分友好,我甚至找到了5块一个的卖家(虽然还要4块的运费),当时就买了一个回来研究。
ORVIBO CT30W到手后研究一番后发现确实正如b站的那位博主所说,它作为一款用来刷入ESPHome的红外遥控器十分的值,光是单买一片ESP8266怎么也要5、6块钱了,更别说还有完整的红外功能。
于是开始学习起ESPHome的使用,并开始着手将ORVIBO CT30W改造成我想要的红外遥控器,因为觉得也许对其他人可以有所参考,所以便整理了下我的折腾过程于是便有了这篇文章。
外观&拆解
ORVIBO CT30W的外观整体上是一个直径大约为6cm高约为4cm的圆柱体,上盖整体是黑色的底座为灰色,接口是Micro USB的,旁边有一个小孔可以用卡针按到里面的按键,配件有一个卡针与一根长约1m的USB-A to Micro USb的线用来供电。
底座和上盖是通过卡口连接的,并且因为底座没什么受力点所以想要无损拆开还是比较难的。为我尝试使用**热风枪**让上盖变软一些也许能尽可能少损伤的拆开,300℃吹上盖和底座的连接处2分钟左右,然后用小的一字螺丝刀撬开个缝隙后再用大的一字螺丝刀大力出奇迹即可将上盖和底座撬开,虽然无法做到完全无损,但除了螺丝刀的受力点有些变形外就没有损伤了。

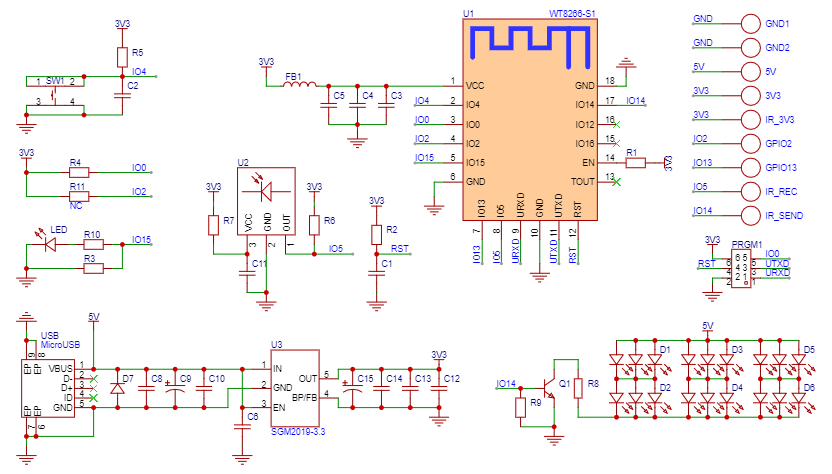
拆开后底座有一个配重用的铁块,板子的布局如上图,可以看到一些关键的位置都有丝印标了出来,这对我们编写新的固件程序非常的友好。并且看起来电路并不复杂,所以心血来潮我简单的抄了下板,如下图所示,如有错漏还望指正。

固件编程
因为我想要将红外遥控器接入Home Assistant并且ORVIBO CT30W使用的正是ESP8266,所以理所当然的选择使用ESPHome为其开发固件。
前几年我仅使用过SDK为ESP32或ESP8266编程,所以ESPHome正是初见,但简单的浏览了一下官方文档后确实让我对其使用的方便有些惊讶(想当年菜鸡如我用SDK写个Web UI折腾了好久,而ESPHome直接两行搞定)。不过简单也有简单的代价,那就是牺牲了一部分的自定义空间,不过好在ESPHome的各种组件十分齐全,常用的需求基本都可以满足。
虽然可以按照b站那位博主所提供的代码,利用ORVIBO CT30W上的红外接收二极管,通过现有的遥控器来学码的方式实现红外遥控的功能。不过由于红外遥控器每次按键发出的红外信号所携带的信息并不仅是当前按下的按键,而是将所有的配置发送了出去(例如,按下开关按键发出红外信号除了开关信息外同时携带了温度、风速、灯光等等信息),因此学码的方式无法满足单独调整某一状态的需求,仅可用来分析红外编码的方式。
愚笨如我自然不想一点点的去分析我家中空调遥控器的编码方式,因此在网上搜索了一番后果然让我找到了现成的库可以满足我的需求。我家中空调遥控器的型号为YAPOF3,刚好在IRremoteESP8266项目的支持列表中,在支持列表中了解到遥控器所使用的协议为Kelvinator,简单看了下其对应的示例代码后觉得使用并不复杂,到此便完事具备只差编码了。
因为ESPHome的使用方式比较简单并且官方文档写的也十分详尽,并且IRremoteESP8266提供的示例代码也非常好懂,所以为ORVIBO CT30W编写固件并不难,这里也不再详细的描述我编程的过程了,最终的代码可以到我的GitHub仓库中获取。
值得一提的时ESPHome中board选项我选择的是esp_wroom_02,实际ORVIBO CT30W上的ESP8266模块型号应该为WT8266,但在ESPHome中并无这个选项,因此我就随便选了一个Flash大小同样为2MB的esp_wroom_02。另外WT8266对应的DataSheet我也已经上传到了GitHub仓库中。
踩坑
虽然编码并不复杂,不过这期间踩的坑还是想要分享一下,如果大家有更好的解决方案还望赐教!
踩坑主要是在将IRremoteESP8266库导入ESPHome的过程中,ESPHome添加库的方式与PlatformIO一致,在libraries选项中添加IRremoteESP8266的仓库地址即可,当执行esphome run时便会自动拉取对应的库。如果想要使用手动添加的库则需要对应的头文件,添加头文件的方式为在includes选项中添加头文件所在的路径,ESPHome会自动将路径中的文件拷贝到自己工程的src目录下,这样在编译时就有了对应函数、类型的声明。
此时第一个坑就来了,首次运行ESPHome的工程配置时手动添加的库并未拉取下来,而ESPHome则会尝试根据includes选项配置的路径拷贝文件,但此时文件并不存在就会导致运行报错失败。我并未找到什么好办法,仅能在第一次运行时将includes的配置注释先把手动添加的库拉取下来,然后再打开注释添加头文件。
另外一个坑也与头文件有关,当利用globals选项定义一个全局变量,而这个变量的类型定义在手动添加库的头文件中时就会出现问题。因为不知出于什么原因,ESPHome自动生成代码时会将头文件的引入放在全局变量的声明之后,这就会导致我定义的全局变量缺失类型定义而报错。一番搜索下来仅在官方仓库中找到一个issue遇到了与我相同的问题,但并没有任何回复。因此我也只能不完全依靠ESPHome的代码生成,而是在ESPHome生成C++代码并编译报错后,再手动将头文件添加到C++代码的自动生成区域外。
烧录
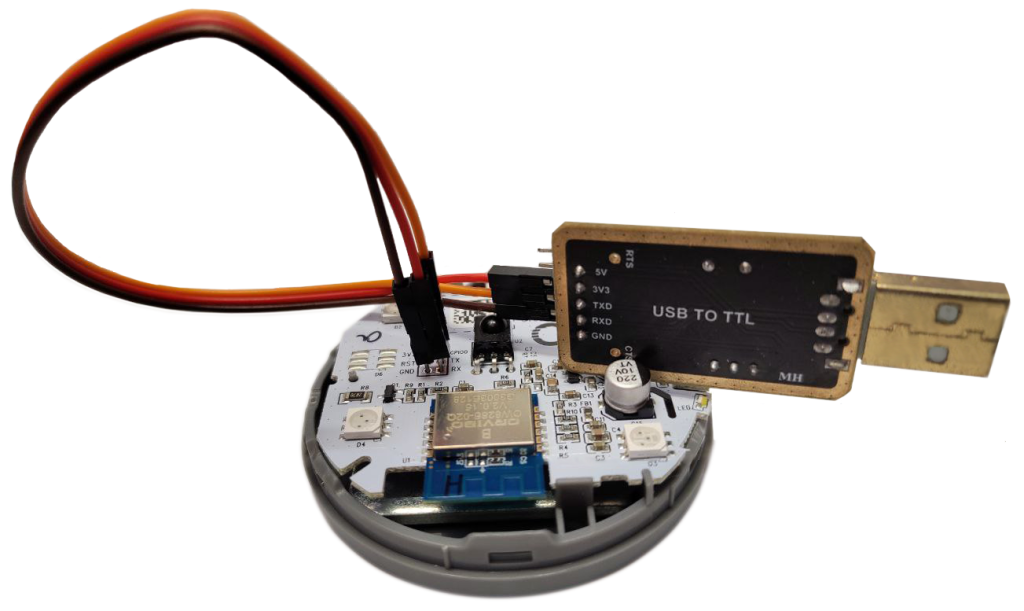
首次烧录需使用USB转TTL串口模块,令ESP8266进入刷机模式才行。串口模块与电脑相连的USB接口没什么好说的,插进去就行(可能需要安装驱动,请自行搜索),而与ORVIBO CT30W相连时原本我想要焊上去的,不过后来发现ORVIBO CT30W上留出的排针封装不是常用的2.54mm而是2.0mm的。2.0mm排针封装的焊盘内径恰好与杜邦线公头的外径差不多,因此就无需焊接而直接将杜邦线插进去就可以了,完全不会出现接触不良的情况,非常友好。除此以外仅需注意TXD<->RX、RXD<->TX、GND<->GND的接法即可。

ESP8266进入刷机模式需要在上电时GPIO0处于低电平,可以使用金属镊子或其他方式在上电前将GPIO0与GND短接,上电完成后断开即可。这样esphome run完成后就可以通过串口进行固件的烧录,之后根据提示,将RST与GND短接令其复位就完成了固件烧录操作。
使用
在烧录完成随后的终端中可以看到ESP8266输出的日志,待其成功连接上家中的WiFi后,便可根据日志中的IP地址在同一局域网内访问Web UI进行控制。

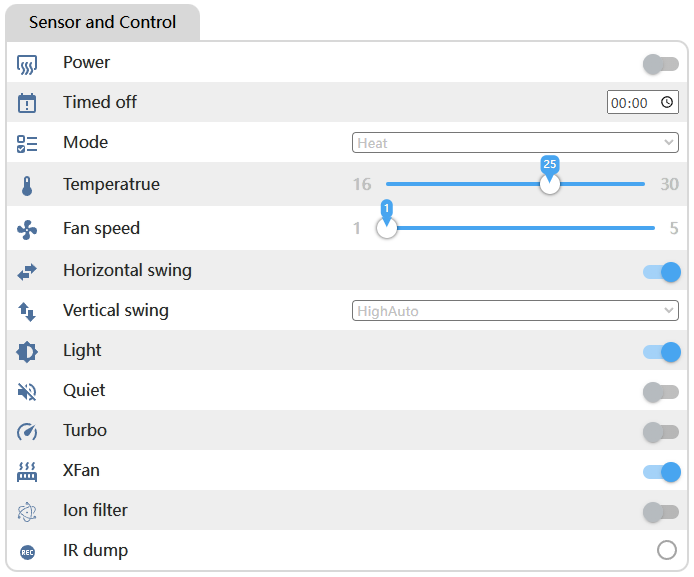
因为遥控器控制面板中的选项是根据IRremoteESP8266库中提供的API而来,所以与实际遥控器支持的功能有些不同。下面对控制面板中的几个选项进行简单的说明:
Timed off用于设置定时关闭空调,当前时间加上设定时间即为关闭时间。
其中XFan和Ion filter的具体作用我不太清楚,只是因为IRremoteESP8266库中提供了API我也就将其暴露了出来,只是在网上搜到了XFan模式的作用,至于Ion filter如果谁知道还望告诉我。
红外接收功能主要是用来实现学码功能,使用此功能需要按住ORVIBO CT30W边缘的按键(IR dump表示了按键的状态),用其他的红外遥控器对准设备按下想要学码的按键,这样就可以在Web UI的日志中看到接收到的数据,之后如何将获取到的红外数据应用到设备中请参考这个文档自行尝试。
ORVIBO CT30W边缘的LED用于指示系统状态,它关联了所有ESPHome组件,含义如下:
- 当警告处于活动状态时,缓慢闪烁(大约每秒一次);
- 当出现错误时,快速闪烁(每秒多次);
- 其他情况保持关闭。

hi!我在你的GitHub电赛仓库更新了24的赛题+18-24赛题分类。更具体的你可以查看PR,因为看到你的GitHub很久没有更新了我担心这个PR你不能及时看到于是顺着主页来到你的个人博客问问。
感谢提醒,PR现已合入
好奇博主现在在哪工作还是读书(这是评论能问的吗🤣)
已经进公司当牛马了😂
“IonFilter”是“负离子净化”,在汽车里经常见到。这个应该是空气净化(新风)功能吧?
哦哦,受教了
您好,请教一下这个问题怎么解决。编译通不过,报错:Compiling .pioenvsir-controllerlib4b9IRremoteESP8266ir_Denon.cpp.o
Compiling .pioenvsir-controllerlib4b9IRremoteESP8266ir_Dish.cpp.o
srcmain.cpp:75:27: error: ‘IRKelvinatorAC’ was not declared in this scope
75 | globals::GlobalsComponent<IRKelvinatorAC > ac;
| ^
~~~~~srcmain.cpp:75:43: error: template argument 1 is invalid
Compiling .pioenvsir-controllerlib4b9IRremoteESP8266ir_Doshisha.cpp.o
75 | globals::GlobalsComponent<IRKelvinatorAC > ac;
| ^
srcmain.cpp:81:27: error: ‘IRrecv’ was not declared in this scope
此处省略很多报错
…………………………………………………………………………………………………………………………
代码是直接复制您 github 上给出的代码。
includes:
– .esphome/build/ir-controller/.piolibdeps/ir-controller/IRremoteESP8266/src/IRremoteESP8266.h
– .esphome/build/ir-controller/.piolibdeps/ir-controller/IRremoteESP8266/src/ir_Kelvinator.h
– .esphome/build/ir-controller/.piolibdeps/ir-controller/IRremoteESP8266/src/IRsend.h
– .esphome/build/ir-controller/.piolibdeps/ir-controller/IRremoteESP8266/src/IRrecv.h
– .esphome/build/ir-controller/.piolibdeps/ir-controller/IRremoteESP8266/src/IRac.h
这里提到的这几个文件对应的路径下确认过了,都确实存在。
您好,已在GitHub Issue中回复您了